Bookster
Book-themed mobile app
This is a personal project.
Bookster is aimed mostly at millennials, specifically ones who are avid readers, are very comfortable using apps, and are active on social media. The app should look fresh and fun, setting it apart from the more dated and clunky book-themed apps.
Role: UI/UX Designer
Timeline: 2 weeks
Tools Used: Figma
Brief: Create a mobile app for book readers with a strong social media component.
Background
Bookster aims to solve a specific problem - a lack of apps for readers who want to discuss books with other readers online. More than simply an app to post reviews, Bookster creates interactive groups and a general social media feed to facilitate discussions, answer questions, and share recommendations. It was developed as an app to compete with Goodreads.com by having a more modern feel and be more focused on social media elements.
Goals
Design a mobile app that allows user to post and read reviews, participate in discussions with other users, and keep track of their own books
Develop Bookster’s branding including colors, typography, and logo
Maintain a modern and user-friendly interface
1. Research
Competitive Analysis
Interviews
2. Define
Personas
User Flows
3. Design
Wireframes
Mood Board
Final Designs

1. Research
I conducted research in order to see what book-themed apps and websites were already popular and how Bookster could fill the gaps.
My interview participants gave me a clearer idea of what features my target audience would be most excited to use.
Competitive Analysis
When I researched the apps and websites that would be Bookster’s main competition, I found there was a large variation in the types of features that are included in book-themed apps and websites. Some focus more on the user’s own book collection, some are more about reviews, and some (although not many) focus on the social media aspect. Many had dated designs and were not very user-friendly.
Interviews
I wanted to find out what readers would think about a book-themed app, and what experience they had, if any, with these types of apps. The individuals I interviewed all identified as being fairly regular readers. There was a strong interest in having an app that allowed social media interaction, especially among Millennial participants. Most participants did not want direct communication with other users in the form of a one-on-one chat but did like the idea of interaction through group discussions and a social media feed. All participants reacted positively to the idea of directly recommending a book to a user.
When asked how they decide what books to read, several participants said they either find out about books from friends in person or from social media, which told me the social aspect would be important to include in the Bookster app.

2. Define
I created a list of potential features based on the information I’d gathered in my research.
My research helped me develop a persona, and I used that persona to help me narrow down the features and create a user flow.
Features
Based on my research and interviews, I came up with a long list of potential features. The difficult part of this project was not coming up with feature ideas, but figuring out which features were the most important to include. I did not want the app to feel overwhelming and busy but also did not want users to feel like there were elements they were missing.
Some features had positive responses from my interview participants but would work best in a standalone app. These included features for tracking your own reading and having reading goals and achievements. I wanted the app’s main appeal to be its social media functions, and too many unrelated features could distract from that.
There were also features that I did not include in this edition of the app that could potentially be added at a later time depending on the response to the app and further research. For example, connections with local stores and events, automatic recommendations based on what you’ve read, and personal reading goals/achievements.
Persona
I created the “Lucy” persona to guide me through the process of creating the app. Lucy represents the target audience for Bookster. She reads books often, is a frequent user of social media, and is a Millennial. I kept Lucy in mind as I designed the app.
Task Flows
Before moving into the visual design, I wanted to have a clear understanding of all possible routes a user could take on this app. I created a user flow to show the whole range of options so I could reference this flow when creating my wireframes.

3. Design
I created wireframes for all of the screens that the user could encounter on Bookster.
After solidifying my wireframes, I expanded them into final screens on Figma.
Wireframes
My wireframes needed to be thorough so that I could have a good understanding of the app’s flow and decide which screens to bring to final.
The onboarding screen came first, and then I had to decide what would be the first screen the user would see when logged in. I decided the first screen would be the community feed, as that is the main function of this app. From there, the user can view the general feed, narrowing down the posts through filters and search, and interact with specific posts. They can also switch to the groups tab, where they can look at their groups and search for new groups to be part of.
The other main function of this app is the reviewing, so that was the next screen I wireframed. The user can view reviews, and search for specific books. They can open a book’s particular page, where there will be more information about the book, including all reviews and discussion posts about that book. From that page, users can add the book to their personal collection or add a review.
I then created wireframes for viewing and interacting with other users’ profile pages, including the process for recommending a book to a user. I also created the wireframes for viewing your own profile page and adding a book to your collection.
Illustrations
Illustrations could create a welcoming and fun vibe to the app, however, I didn’t want it to appear too childish. I used Procreate to make clean and simple illustrations and included them in the onboarding screens.
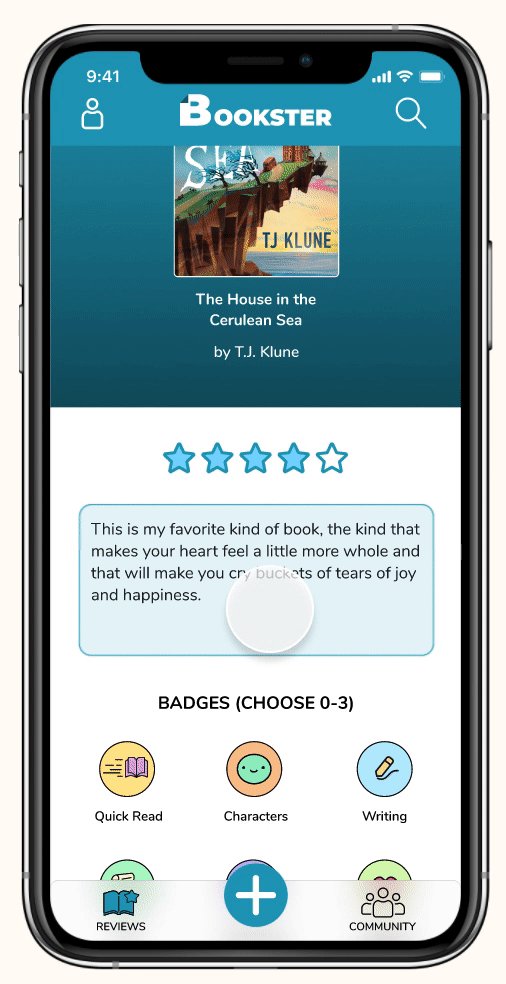
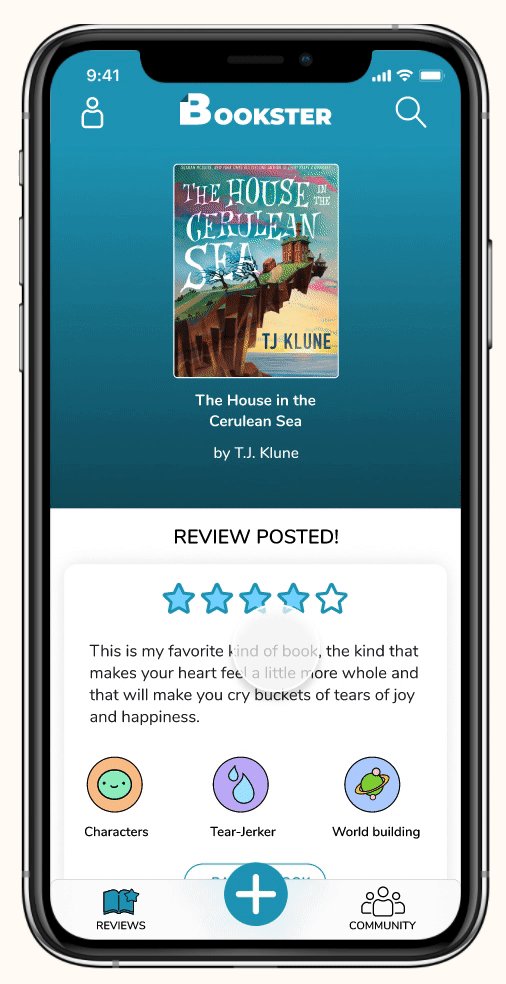
I used Figma to create nine different icons that I would use as badges that users can select when reviewing a book. The three most selected badges would show on the book’s page so users could get an overall feel for what other users liked about the book. When considering what badges to include, I wanted them to be general enough that they could apply to a large number of books, but specific enough that they would be meaningful. In order to make their meanings clear, I made the icon illustrations simple and straightforward.
✩ If I were to continue to try to develop this into an app, I would want to do more research into what badges users would want to include, including conducting more interview and user testing.
Logo Design & UI Kit
For my logo, I wanted something that would stand apart from the many other book-themed logos, so I stayed away from an image of a book. I decided to go for a minimal look, with a folded over corner representing the folding over a page. I also designed the app icon.
Once I had all my elements solidified, I put them all together in a UI kit to make sure everything looked cohesive.

Final Screens
Now that I had my wireframes, illustrations, and key design elements, I could expand my wireframes into some final screens. I created the main screens, including a complete flow for the process of posting a book review. As I worked, some of the layout, spacing, and design decisions had to change from my wireframes.
In order to get new users excited about the app, I placed my illustrations into a carousel on the onboarding screens. As shown on the right, I would later use Figma prototyping to show the onboarding process.
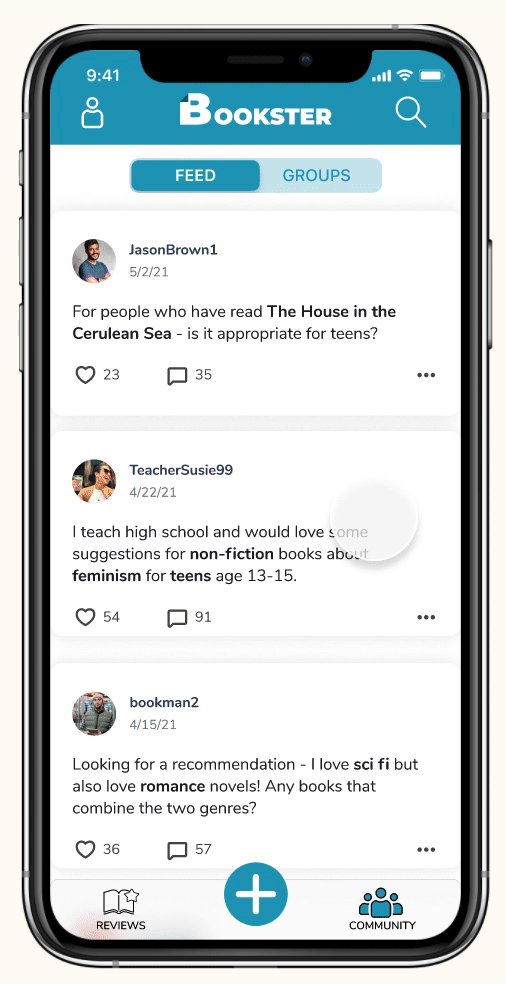
Then I created the crucial main screens - social media feed, groups page, user profile, and reviews.
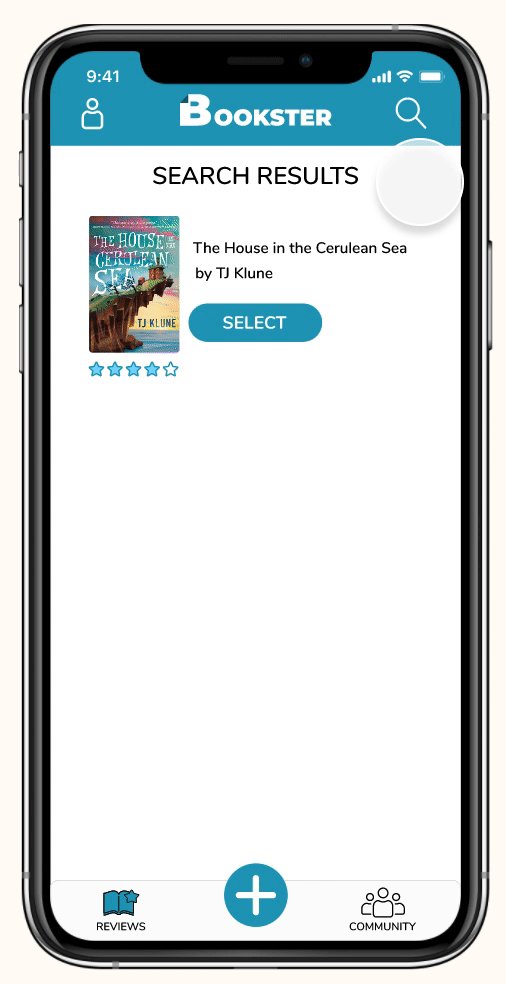
Individual book page and the process of leaving a review on a book
I wanted to make sure to cover the details - including what it looks like when a badge is selected and what it looks like when the user selected the maximum allowed badges. Later on I created the prototype to show detailed process of adding a review.
Smaller pop-up elements
Opening the user page, what happens when the user taps the add button, and the search function.
Prototype
I created a prototype using Figma, demonstrating the main functions of the app , including a complete flow to show the process of leaving a review - starting with searching for the book and finishing with submitting the review.
You can also click between “feed” and “groups” tabs, open the user profile by clicking the person in the upper left corner, navigate between the “reviews” and “community” tabs on the bottom menu, and fully scroll any page.
Steps to interact with the review process in this prototype:
Click magnifying glass to open search bar
Click search bar to enter book title
Click search button to see results
Select the book
Click “review” button
Click 4 stars
Click the review box to see typed review
Select the “characters,” “tear-jerker,” and “world building” badges.
Click “submit” to see final review submission

Next Steps & Reflections
My next steps for this project would be to continue monitoring and researching what elements are working and what additions would be successful. I would look for feedback from users to see what they may feel could be done better.
This project further developed my design skills, especially when it comes to restraint with using color. Coming from an illustration background I am used to utilizing many colors, so this project helped me keep my designs clean and only apply color when it benefitted the design and the usability.